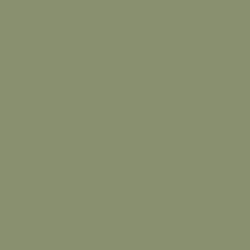
9CA287
Farbräume von 9CA287
Verschiedene umgewandelte Farbräume der Farbe #9CA287- Hexadezimal-Triplet
- 9CA287
- RGB
- 156, 162, 135
- RGB Prozent
- 61.2, 63.5, 52.9
- CMY
- 39, 36, 47
- CMYK
- 4, 0, 17, 36
- HSL
- 73.3°, 12.7, 58.2
- HSV (HSB)
- 73.3°, 16.7, 63.5
- Websicher
- 999999
- XYZ
- 31.004, 34.658, 27.977
- Yxy
- 34.658, 0.331, 0.37
- CIE-L*ab
- 65.481, -7.025, 13.337
- CIE-L*CH°
- 65.481, 15.074, 117.778
- CIE-L*uv
- 65.481, -2.111, 19.604
- Hunter-Lab
- 58.871, -9.019, 13.033
- Binär
- 10011100, 10100010, 10000111
- Dezimal
- 10265223