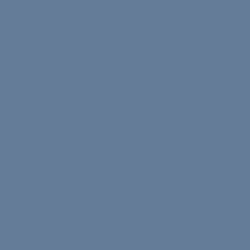
5B7CA2
Farbräume von 5B7CA2
Verschiedene umgewandelte Farbräume der Farbe #5B7CA2- Hexadezimal-Triplet
- 5B7CA2
- RGB
- 91, 124, 162
- RGB Prozent
- 35.7, 48.6, 63.5
- CMY
- 64, 51, 36
- CMYK
- 44, 23, 0, 36
- HSL
- 212.1°, 28.1, 49.6
- HSV (HSB)
- 212.1°, 43.8, 63.5
- Websicher
- 666699
- XYZ
- 18.044, 19.248, 36.947
- Yxy
- 19.248, 0.243, 0.259
- CIE-L*ab
- 50.976, -1.327, -24.022
- CIE-L*CH°
- 50.976, 24.059, 266.838
- CIE-L*uv
- 50.976, -16.574, -35.462
- Hunter-Lab
- 43.873, -3.365, -19.219
- Binär
- 1011011, 1111100, 10100010
- Dezimal
- 5995682