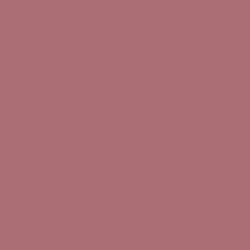
A3777B
CONVERSIONS de A3777B
Codes différents pour la couleur #A3777B- HEXA
- A3777B
- RVB (RGB)
- 163, 119, 123
- RVB pourcentage
- 63.9, 46.7, 48.2
- CMJ (CMY)
- 36, 53, 52
- CMJN (CMYK)
- 0, 27, 25, 36
- TSL (HSL)
- 354.5°, 19.3, 55.3
- HSV (HSB)
- 354.5°, 27, 63.9
- Websafe
- 996666
- XYZ
- 25.276, 22.41, 21.732
- Yxy
- 22.41, 0.364, 0.323
- CIE-L*ab
- 54.46, 17.83, 4.601
- CIE-L*CH°
- 54.46, 18.414, 14.469
- CIE-L*uv
- 54.46, 27.715, 3.132
- Hunter-Lab
- 47.339, 12.464, 5.919
- Binaire
- 10100011, 1110111, 1111011
- Décimale
- 10712955